Et oui, c'est le grand retour des leçons de blogdesign pour les nulles, hourrayoupiyoupiyé !
Aujourd'hui je vous ai préparé un tutoriel pour créer une newsletter automatique pour son blog, c'est à dire un mail qui sera envoyé automatiquement à vos abonné-e-s dès qu'un nouvel article paraîtra sur votre blog grâce à feedburner.
L'énorme avantage de cette solution, c'est qu'une fois que vous aurez tout configuré, vous n'aurez plus rien à faire, feedburner fera le boulot tout seul... Et c'est complètement gratuit. Parce que écrire une newsletter, ça prend du temps, entre l'écrire, la mettre en forme, l'envoyer... Et nous, on a pas que ça à faire !
Avoir une newsletter, pour vos abonnées, c'est important. Alors oui, aujourd'hui entre Facebook, Hellocoton, Twitter et compagnie, il est super facile de tenir vos lecteurs au courant des mises à jour de votre blog.
Sauf que déjà, il y a des gens qui n'utilisent pas les réseaux sociaux, d'autres qui n'ont pas envie d'avoir vos actualités sur leur page facebook, ou qui tout simplement préfèrent l'avoir dans leur boîte mail.
L'autre avantage de cette solution, c'est que vos abonné-e-s, quand ils ouvriront leur boîte mail, n'auront pas à cliquer sur un lien pour lire votre article (contrairement aux réseaux sociaux, ou ils ne cliquent sur le lien que si le titre de l'article leur donne envie) : il sera intégralement dans le mail... Et donc il y a plus de chances pour qu'ils le lisent.
Et comme on aime bien faire les choses à fond et que notre blog, il soit tout joli tout beau, on va ensuite voir comment intégrer le widget d'inscription à la newsletter à Blogger et comment le personnaliser afin qu'il se fonde dans le design du blog... Pas mal non ?
Etape 1 : Créer la newsletter automatique et l'intégrer à votre blog
Tout d'abord, il faut activer feedburner :
- Pour cela, vous devez avoir un compte google. Mais si vous êtes sous Blogger, c'est déjà fait :-) .
- Ensuite, allez sur Feedburner et identifiez-vous avec le compte Google associé à votre blog.
- Une fois loggé, voici l'écran que vous devriez avoir :
- Dans le champ "Burn a feed right this instant", rentrez l'adresse du flux rss de votre blog puis cliquez sur "Next"
(Si vous ne connaissez pas l'adresse de votre flux rss, ou "rss feed" sous Blogger votre adresse RSS va avoir cette forme : http://adressedevotreblog/feeds/posts/default?alt=rss)
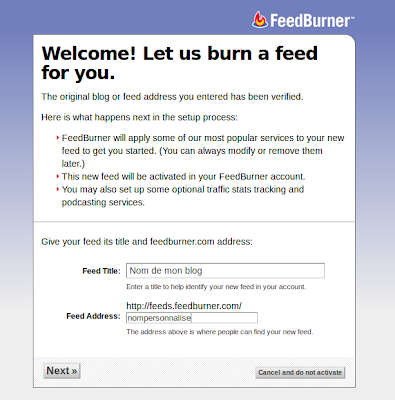
- Vous devriez ensuite avoir un écran de confirmation comme ceci :
- Dans le champ "Feed Title",inscrivez le nom que vous voulez donner à votre flux RSS ( vous pouvez par exemple mettre le nom de votre blog, ou "actualités de mon blog" ou ce que vous voulez en fait)
- Dans le champ "feed address", vous pouvez choisir de personnaliser l'adresse (l'url) de votre flux avec, là encore, le nom de votre blog par exemple.
- Cliquez ensuite sur "Next" pour passer à la suite :
- Cliquez sur "Skip directly to feed management" pour accéder directement au tableau de bord de Feedburner.
Si vous souhaitez modifier certaines options comme des statistiques etc, cliquez sur "Next" (le tutoriel continue ici comme si vous aviez cliqué sur "skip.....")
- Votre flux Rss est maintenant configuré !
Nous allons créer la newsletter automatique et intégrer le widget à Blogger.
En ayant cliqué sur "Skip...." vous devez maintenant être devant le "panneau de contrôle" de Feedburner qui ressemble à cela :
- Cliquez sur l'onglet "Publicize" tout en haut, puis sur l'onglet "Email subscriptions" dans la colonne de gauche :
- Dans la page qui s'affiche, choisissez maintenant la langue dans laquelle vous voulez qu'apparaisse le widget, Puis votre plate-forme de blog (ici, Blogger) :
- Puis cliquez sur "Go!"
Vous allez être redirigés vers Blogger, et voilà ce qui devrait s'afficher :
- Sélectionnez le blog sur lequel vous voulez insérer votre widget (si vous en avez plusieurs)
- Donnez un titre à ce widget (vous pouvez laisser ce champ vide)
- Cliquez sur "Ajouter un gadget"
- Là, vous atterrissez sur la partie "mise en page" de votre blog. Choisissez l'endroit ou vous voulez que le widget d'inscription à la newsletter s'affiche, prévisualisez, validez...
Et nous avons maintenant terminé la première partie de ce tutoriel, vous avez désormais une newsletter automatique pour votre blog !
Etape 2 : Personnaliser le formulaire d'inscription à la newsletter
Passons maintenant à la partie "déco". Voilà quoi ressemble le widget une fois sur votre blog (et avant personnalisation) :
Pas super glamour, n'est ce pas ?
Pas de panique, il est très facile de modifier l'apparance du widget afin qu'il se fonde complètement dans votre blog.
Pour cela, allez dans Blogger > Mise en page et cliquez sur le widget de la newsletter pour le modifier.
Et c'est partiiiiiii mes kikis, on va mettre les mains dans un tout petit peu de cambouis (mais je vous promets, c'est super facile !)
Voilà donc grosso-modo le code que vous avez :
<form style="border:1px solid #ccc;padding:3px;text-align:center;" action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=craftybtest', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true"><p>Enter your email address:</p><p><input type="text" style="width:140px" name="email"/></p><input type="hidden" value="craftybtest" name="uri"/><input type="hidden" name="loc" value="fr_FR"/><input type="submit" value="Subscribe" /><p>Delivered by <a href="http://feedburner.google.com" target="_blank">FeedBurner</a></p></form>
C'est ce code que nous allons modifier... Voilà comment :
- Modifiez le chiffre en rouge pour modifier l'épaisseur du cadre du formulaire.
Remplacez ce chiffre par "0" si vous ne voulez pas de bordure
- Modifiez le code couleur en jaune pour changer la couleur du cadre.
Pour connaître le code HTML de la couleur que vous souhaitez, allez par exemple sur ce site ( je vous donne celui là, mais il vous suffit de taper "code couleur html" sur google pour en trouver un millier d'autres) , cliquez sur la couleur de votre choix et recopiez le code.
- Modifiez le chiffre en violet pour modifier l'espacement entre le contenu du formulaire (adresse mail etc...) et la bordure
- Modifiez la ligne en bleu pour changer la phrase du formulaire. Par exemple, mettez "S'inscrire à ma newsletter" , "Reçevoir des mes nouvelles" etc... Bref, mettez une petite phrase sympa et un peu plus personnelle !
- Modifiez la ligne en jaune fluo si vous voulez modifier la taille du champ dans lequel vos abonné-e-s inscriront leur adresse mail
- Changez le mot en bleu pour personnaliser le bouton de validation ("S'inscrire" , "Valider" , "Go!" ... )
- Enfin, si vous le souhaitez, supprimez ou modifiez la ligne en violet foncé pour supprimer / modifier la phrase "Delivered by Feed Burner".
Voilà un aperçu d'un formulaire d'inscription modifié :
Pour cette configuration, voilà le code modifié :
<form style="border:10px solid #BCF5A9;padding:10px;text-align:center;" action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=craftybtest', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true"><p>Adresse éléctronique:</p><p><input type="text" style="width:140px" name="email"/></p><input type="hidden" value="craftybtest" name="uri"/><input type="hidden" name="loc" value="fr_FR"/><input type="submit" value="S'inscrire" /></form>
Vous pouvez également épurer au maximum :
Code pour cette configuration :
<form style="border:0px;padding:10px;text-align:center;" action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=craftybtest', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true"><p>Mail:</p><p><input type="text" style="width:50px" name="email"/></p><input type="hidden" value="craftybtest" name="uri"/><input type="hidden" name="loc" value="fr_FR"/><input type="submit" value="OK" /></form>
Et voilà pour aujourd'hui mes bichons !
J'espère que ça vous sera utile... Et puis comme d'habitude, n'hésitez pas à me faire part de vos remarques et questions si vous avez un problème pour exécuter le tutoriel ...














merci beaucoup, ça m'a bien servi :-)
RépondreSupprimermerciii!
RépondreSupprimerJe cherchais comment personnaliser mon blog et en particulier ma newsletter. J'ai trouvé l'article parfait ! Merci milles fois de tes conseils toujours bien expliqués, ton blog est vraiment génial et je sens que je vais être une abonnée très fidèle :D
RépondreSupprimerEh eh merci pour tes compliments ! Et bienvenue ici alors :-)
Supprimer08CD6A1CA8
RépondreSupprimermmorpg oyunlar
sms onay
vodafone mobil ödeme bozdurma
güvenilir takipçi satın alma
ig takipçi